How the Recharge Checkout on BigCommerce works
The BigCommerce integration with Recharge works in the following way:
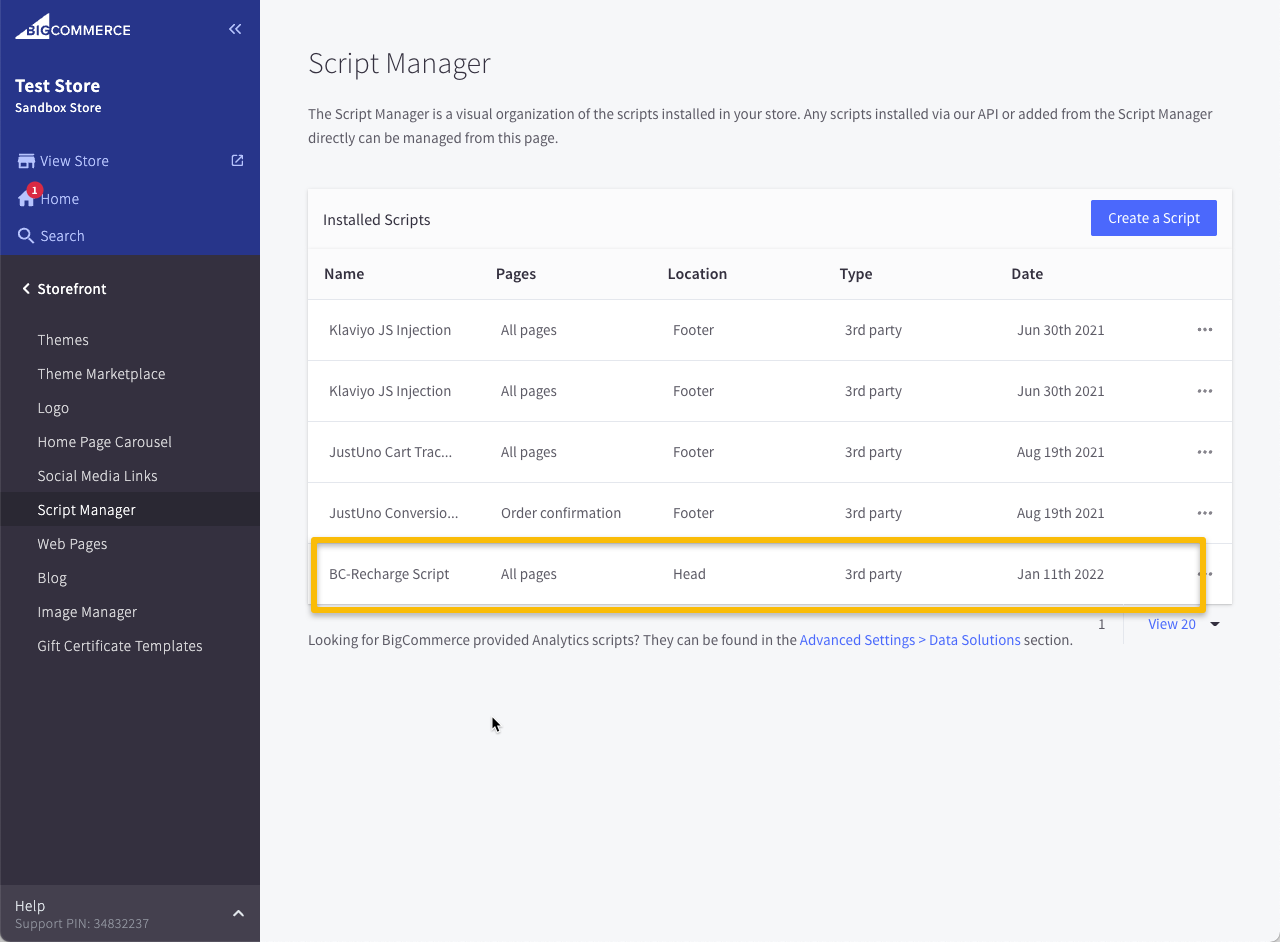
- Upon install, the Recharge integration inserts two scripts, the Product Data Script and the Recharge app script into your store's Script Manager (Storefront > Script Manager in the Control Panel).
- When you load the storefront, the Recharge app script inserts CSS Classes into the theme, and knows to render certain content in these key places.
- Redirects customers to the correct checkout, either ReCharge-hosted checkout or BigCommerce checkout depending on items in cart.
Products
Recharge syncs product information from your BigCommerce store in real-time. Your BigCommerce catalog is the source of truth for Recharge. That means when you make changes to an item in BigCommerce, those changes will be reflected in the Recharge Merchant Portal (found under Apps > Recharge).
Scripts
The BigCommerce integration a script to pull Recharge functionality into your store. This script makes product subscription information available, and then let customers purchase the recurring product.
Recharge automatically installs the script in Storefront > Script Manager.

Product Data script
The product data script contains information about all the products in a BigCommerce store and subscription information (if present) for each item. This JSON data also includes
- product ID
- weight
- discount information
The data in this script lets Recharge then present customers with recurring purchase options for products.
This script is labeled BC-ReCharge-Data-Script.
Recharge App script
The Recharge app script pulls Recharge functionality into the BigCommerce front-end to add subscription products to cart and let customers purchase the items.
One of its main purposes is making the RCAInterface available on the front end. This JSON object contains functions that do many things including checking whether a subscription item is in the cart and moving a customer to checkout.
This script is labeled BC-Recharge-Script.
For more information about accessing the data made available by these scripts on the front end, see Available front-end objects.
Localization
Additionally, you can add a localization script to your BigCommerce store to translate the front end to other languages or simply change the wording relating to Recharge subscription features. For more information, see Localize subscription widget text.
Front end
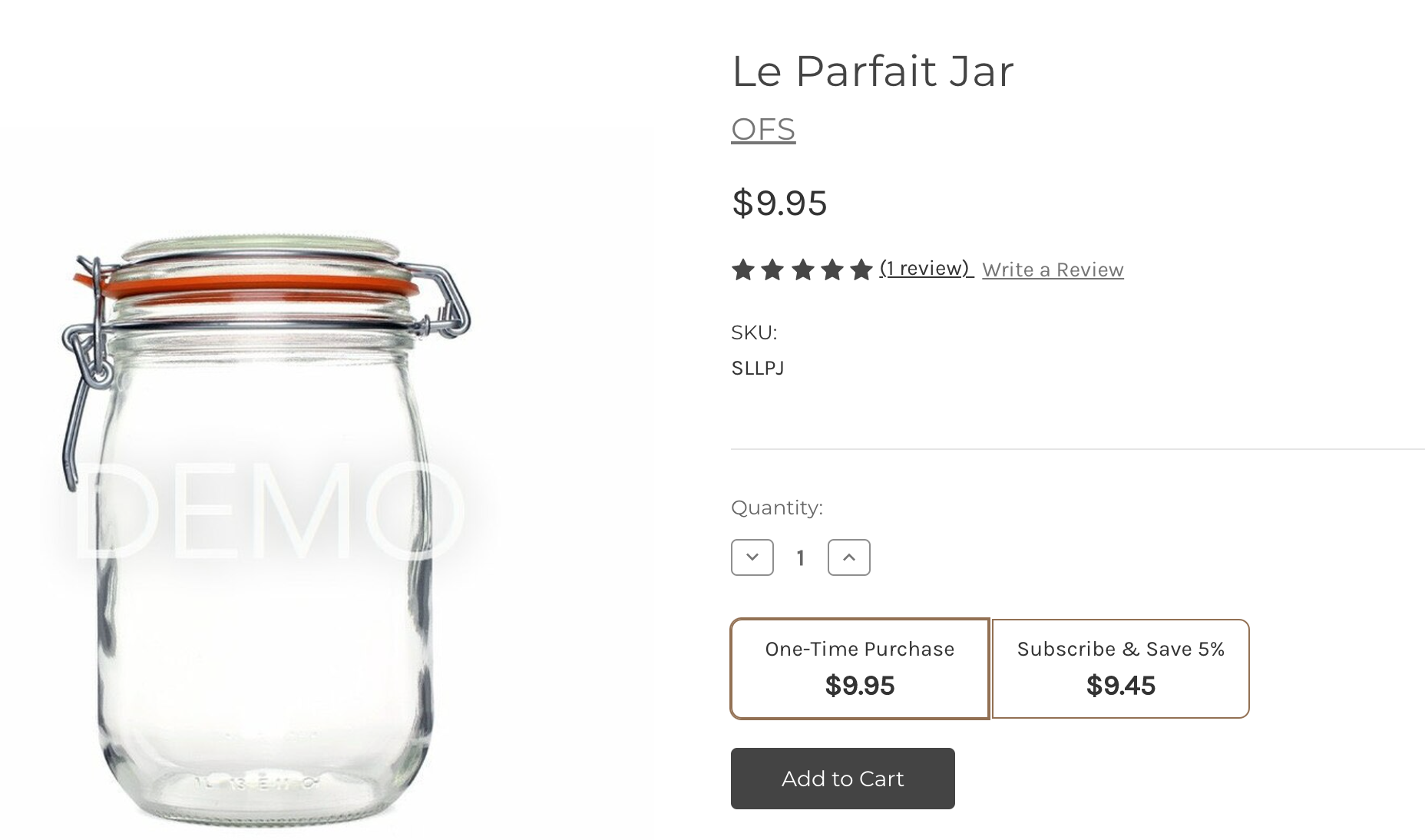
The Recharge integration with BigCommerce works by injecting HTML elements onto BigCommerce pages, and populating Recharge content. The main component users interact with is the Recharge subscription widget. The below example shows the widget populated on a product page. This is the out-of-the-box functionality on supported themes.

Themes
The following themes are supported out-of-the box:
- Cornerstone (all styles)
- LifeStyle Default
- Vault (all styles)
- Roots Original
- Clariss (all styles)
- Artisan Original
- Solar (Fashion and Hemp styles supported)
- Supermarket (all styles)
- Luna (all styles)
- Terra (all styles)
If you're using a different theme than the ones above, you may need to customize your theme file code to use Recharge. See Customizing the subscription widget for details.
Caution
We recommend using a supported theme to ensure the Recharge widget and related functionality works as intended.
Updated 5 months ago
