Hide properties on the cart page
Recharge uses specific line item properties to ensure the product is processed as a subscription product in the Recharge Checkout. Some Shopify themes mistakenly display all of the line item properties on the cart page, so you may want to hide this text. This article provides instructions to hide these properties.
Platform:
- Recharge Checkout on Shopify
Before you start
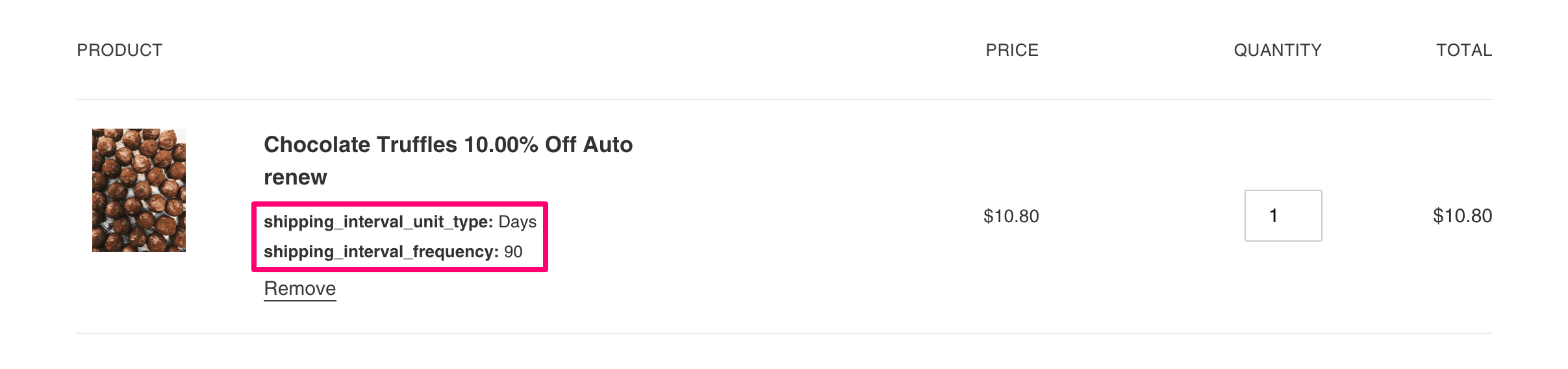
The subscription_id and shipping_interval_frequency properties can be found on the cart page.

Step 1 - Locate the code in the cart.liquid file
cart.liquid fileIn Shopify, access your Shopify theme files.
- In your Shopify Admin, click Online Store.
- Select Actions and Edit code.
- Under Templates, click cart.liquid.
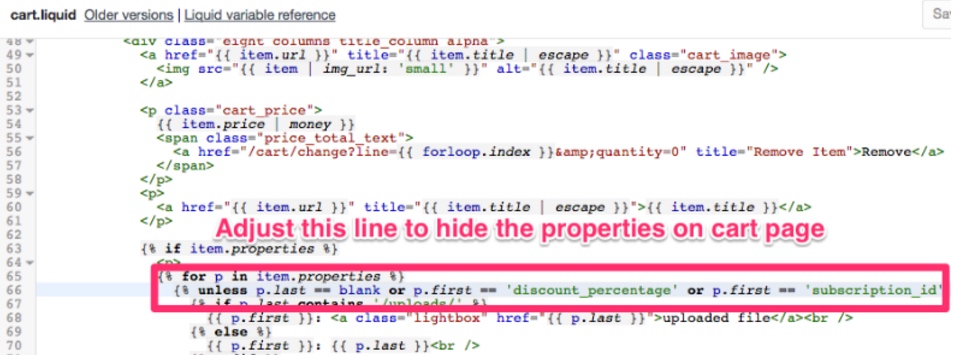
- Look for the code that prints the items properties:
{% unless p.last == blank %}
Note:
If you cannot find the code listed above in the cart.liquid template, it is possible that your theme may have a different title for this. In that case, check if your theme has a section titled
cart-template.liquidorline-items-cart.liquid.
Step 2 - Modify the unless statement
Within the unless statement, add the additional code found in the following example:
{% unless p.last == blank or p.first == 'subscription_id' or p.first == 'shipping_interval_frequency' or p.first == 'shipping_interval_unit_type'%}

Note:
Some themes don't have the line
{% unless p.last == blank %}in thecart.liquidpage. If this is the case, look into the cart page and check which file is added to print the item's properties, it is usually a snippet.
Once you have replaced the original unless statement with the updated code, click Save.
Updated about 1 month ago
