Display subscription frequency on the cart page
You may want to display the subscription frequency below each product on the cart page. This guide provides the code to add to your cart.liquid file to show the frequency.
Note
This article pertains to both the Recharge Checkout on Shopify and the Shopify Checkout Integration.
Before you start
- This feature will require advanced HTML and Shopify Liquid knowledge.
- This customization is not supported by Recharge as per our design and integration policy since it requires custom coding.
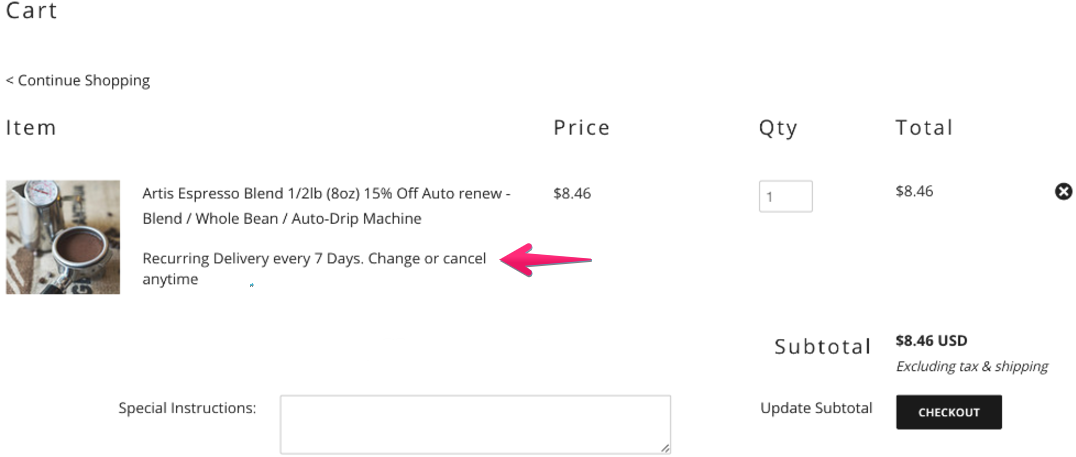
See an example

Install the code for the Recharge Checkout on Shopify
- In your Shopify Admin, click Online Store and select Themes.
- Locate your theme and click Actions and select Edit code.
- Open the
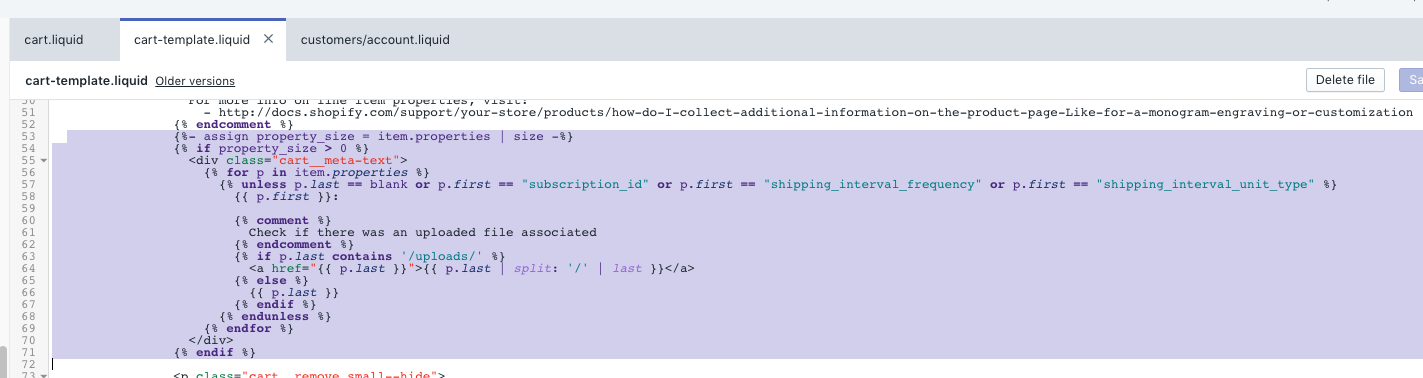
cart.liquidfile and search for the section of code that runs the properties of each product in the cart. It will generally look like this:

- Between the
{% endunless %}and{% endfor %}, add the following lines of code:
{% assign recurringchecked = "false" %}
{% for p in item.properties %}
{% if p.first == 'shipping_interval_frequency' %}
{% assign frequency = p.last %}
{% assign recurringchecked = "true" %}
{% endif %}
{% if p.first == 'shipping_interval_unit_type' %}
{% if frequency == '1'%}
{% if p.last == 'Days' %}
{% assign frequency_unit = 'Day' %}
{% elsif p.last == 'Months'%}
{% assign frequency_unit = 'Month' %}
{% elsif p.last == 'Weeks'%}
{% assign frequency_unit = 'Week' %}
{% endif %}
{% else %}
{% assign frequency_unit = p.last %}
{% endif %}
{% endif %}
{% endfor %}
- Add the following code above the last
{% endif %}to show the text:
{% if recurringchecked == "true" %}
Recurring Delivery every {{frequency}} {{frequency_unit}}. Change or cancel anytime
{% endif %}
- Click Save.
Install the code for the Shopify Checkout Integration
- In your Shopify Admin, click Online Store and select Themes.
- Locate your theme and click Actions and select Edit code.
- Open the
cart.liquidfile. - Locate the
selling_plan_allocationattribute of the line_item object. - Paste the following block of code under the
selling_plan_allocation:
<p class="selling-plan">{{ line_item.selling_plan_allocation.selling_plan.name }}</p>
Example:
{% if line_item.selling_plan_allocation %}
<p class="selling-plan">{{ line_item.selling_plan_allocation.selling_plan.name }}</p>
{% endif %}
Note:
If you do not have access to the
selling_plan_allocationattribute of the line_item object, you need to contact the support team for your specific theme to have the code adjusted.
Updated 5 months ago
