Redirect to checkout from Ajax cart
Some Shopify themes use an Ajax cart to add products to the cart page. This allows customers to remain on the storefront rather than getting redirected to the cart page. Though this is convenient for customers, this type of cart does not work with the standard Recharge code. As a result, you may need to create a redirect from an Ajax cart to ensure that the subscription properties are included and the customer is directed to the Recharge checkout.
Note
This guide pertains to Recharge Checkout on Shopify.
Step 1 - Access the subscription-theme-footer.liquid file
In order to perform the redirect to Recharge checkout from an Ajax cart, you will need to access the Shopify Theme Editor.
- In your Shopify Admin, click Online Store and select Themes.
- Click Actions and select Edit code.
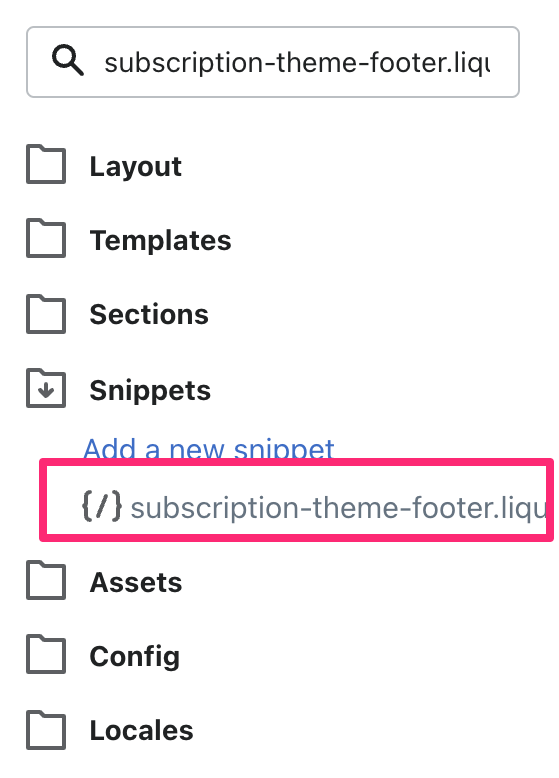
- Locate and select the
subscription-theme-footer.liquidsnippet.

Step 2 - Insert new code
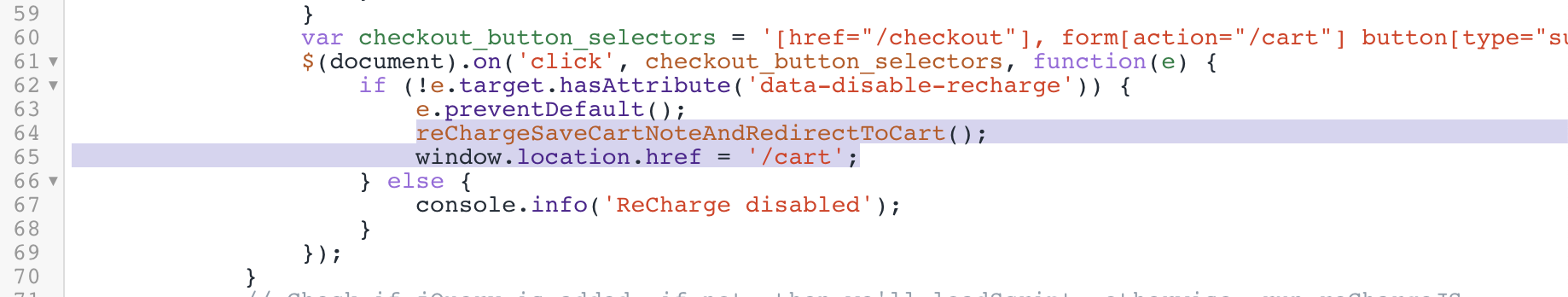
In the subscription-theme-footer.liquid file, scroll down to approximately Line 65 or search for "reChargeSaveCartNoteAndRedirectToCart();".
Locate and delete the following two lines of code: reChargeSaveCartNoteAndRedirectToCart(); window.location.href = '/cart';

Replace the two lines of code with the following block of code:
var paramCart = '&cart_token=' + (document.cookie.match('(^|; )cart=([^;]*)')||0)[2];
$.ajax({
type: 'GET',
url: '/cart.js',
dataType: 'text',
success: function(data) {
if (data.indexOf("shipping_interval_frequency") > -1) {
var paramDomain = 'myshopify_domain={{ shop.permanent_domain }}';
try {
var paramLinker = "&" + ga.getAll()[0].get('linkerParam');
} catch (err) {
var paramLinker = '';
}
var paramCustomer = '{% if customer %}&email={{ customer.email }}{% endif %}';
window.location = "https://checkout.rechargeapps.com/r/checkout?" + paramDomain + paramCart + paramLinker + paramCustomer;
} else {
window.location = '/checkout';
}
}
});
Once updated, Save your changes.
Updated 5 months ago
