Offering subscriptions for specific variants
Recharge typically applies a subscription rule to an entire product, including the variants. However, you may need to offer a subscription on just one or multiple variants of the product. This can be implemented out-of-box with stores using Product Subscription Plans or custom coded within the subscription-product.liquid snippet in your Recharge theme files.
Before you start
- Offering subscriptions for variants is available out-of-box for stores using Product Subscription Plans.
- The custom code implementation will not be available for use past October 18, 2024. Consider utilizing Product Subscription Plans to offer variant-level plans.
Product Subscription Plans
Note:
- This section applies to stores on the Shopify Checkout Integration.
Recharge Product Subscription Plans provide increased flexibility and control over the subscription creation and management experience. Offer percentage-based subscription discounts for each order interval or frequency, set default frequencies, filter products, and more.
Refer to the Product Subscription Plans article for instructions on setting up plans for your store. You can review the Variant-level plans section for how you can offer plans at the variant level.
Custom code implementation
Note:
- This section applies to stores on Recharge Checkout on Shopify.
- This customization is not supported by Recharge as per the Recharge design policy.
This guide is not a step-by-step tutorial but provides general advice on implementing this customization. This is a complex implementation that requires the use of JavaScript. You may want to consider an alternative, less intensive build such as building a custom page from scratch using AJAX, or separating the variants as standalone products.
Step 1 - Create a JavaScript function
- Create a function that receives the specific variant name for the product variant from your store.
- Perform a string match to assess to see if the value matches a variable that you have created.
- If the values match, both the one-time and subscription options are displayed when selected by the customer.
- If the values do not match, the code automatically hides both options and selects one-time in the background so that these variants cannot be added to the cart as a subscription product. When the product page is fully loaded, the code hides the one-time and subscription options until the specified variant is selected.
Step 2 - Define a listener
You must define a listener to trigger if the variant is changed. You will also need to create this listener according to the needs of your specific theme.
For example:
- If you have a dropdown with the product variants you must add the
IDandclassinto the listener and use thechangefunction. Thechangefunction takes the name of the selected variant as a parameter in the embeddedcheck_variant_name functionto know whether to show or hide the subscription options accordingly. - If you use buttons to select variants you must use the
clickfunction for the listener.
The script must also check whether the default variant that is pre-selected should show the subscription options or not. This is needed as the variant can be selected via a URL.
If the variant is selected via a URL, it must be validated by the selected variant name. Use the check_variant_name function with the variant name set as a parameter to show/hide the subscription options accordingly. Ensure that when you use the show/hide action on the radio buttons to re-check the one-time purchase radio option in case someone has the subscribe option checked and they switch it back to a non-subscription product.
Verify the JavaScript and trigger theonClickevent as well. If you only need to apply this code for one product, you can use an if statement to include it in this way.
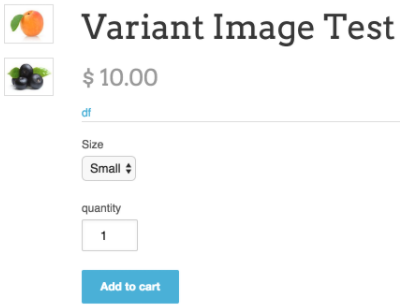
In this example, if the variable Small is selected the subscription options are not shown:

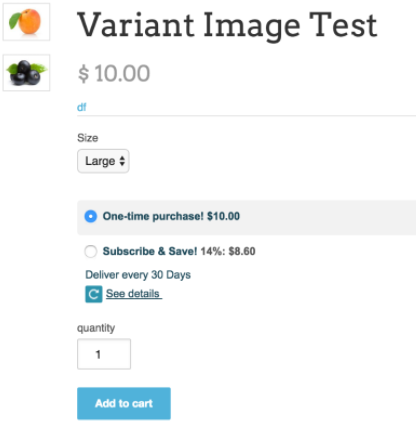
When the variable Large is selected the subscription option is now visible:

Additionally, you can modify your code to support more than one variant by adjusting the variants included in the snippet.
Updated 3 months ago
