Add CSS to the account access page
When a customer purchases an item in a store, Recharge sends them a link to create an account on Shopify that gives the customer access to the Recharge Customer Portal. The portal is where customers manage their subscription settings and billing information after checking out with a subscription product.
Customers may forget to make an account or miss the email with account setup instructions. To make it easier for customers to access their Customer Portal, Recharge adds an Account Access link on the Account Login page that provides customers with instructions if they are having issues with their accounts. When a customer clicks on the Account Access link, they are redirected to the Account Access page where they can input their email address to receive a magic link.
This guide explains how you can modify the Account Access page to fit the look and feel of your store's brand.
Note:
This article applies to Shopify merchants using the Recharge or Shopify Checkouts.
Customize the account access page
You can update the styling of the Account Access page from the Recharge merchant portal using custom CSS.
- From the Recharge merchant portal, click Storefront and select Customer portal.
- Scroll to the Customize styles section and locate the Header HTML/CSS/JS textbox.
- Add your custom CSS to the textbox. Use the CSS selectors reference to target specific elements of the Account Access page.
CSS selectors reference
The following table describes common CSS selectors that make up the Account Access page. This is not an exhaustive list and you can target different elements to customize the page further.
| CSS Selector | Description |
|---|---|
| div#customer_tab_content | Container for the Request Account Invite widget |
| div.rc_header-settingstitle.rc_title-bartitle h2 | Request Account Invite title heading |
| div.rc_header-settings__description p | Description for the title heading |
| #login_verification | Form for login verification |
| #customer_email | Email input for login verification |
| #login_verification > div:nth-child(4) > button | Submit button for login verification |
| #login_verification > p > a | Return to login link |
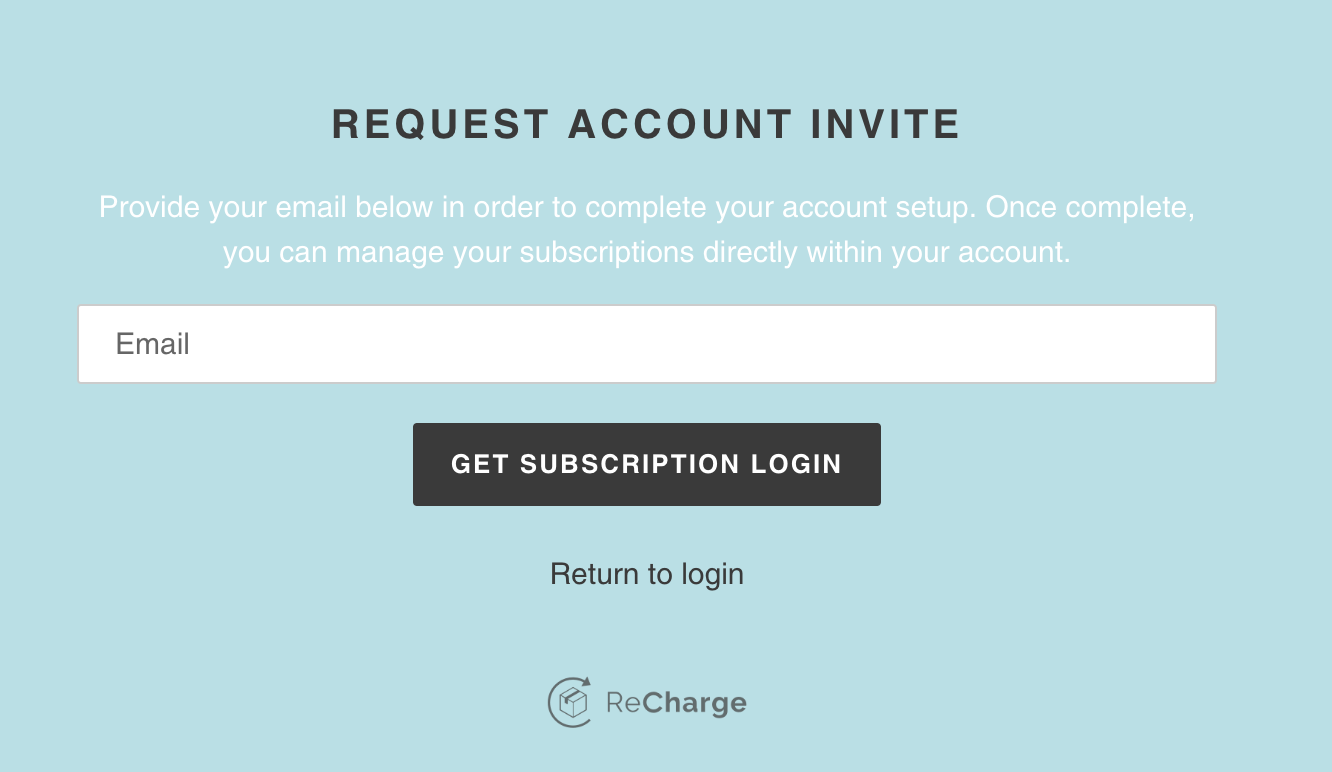
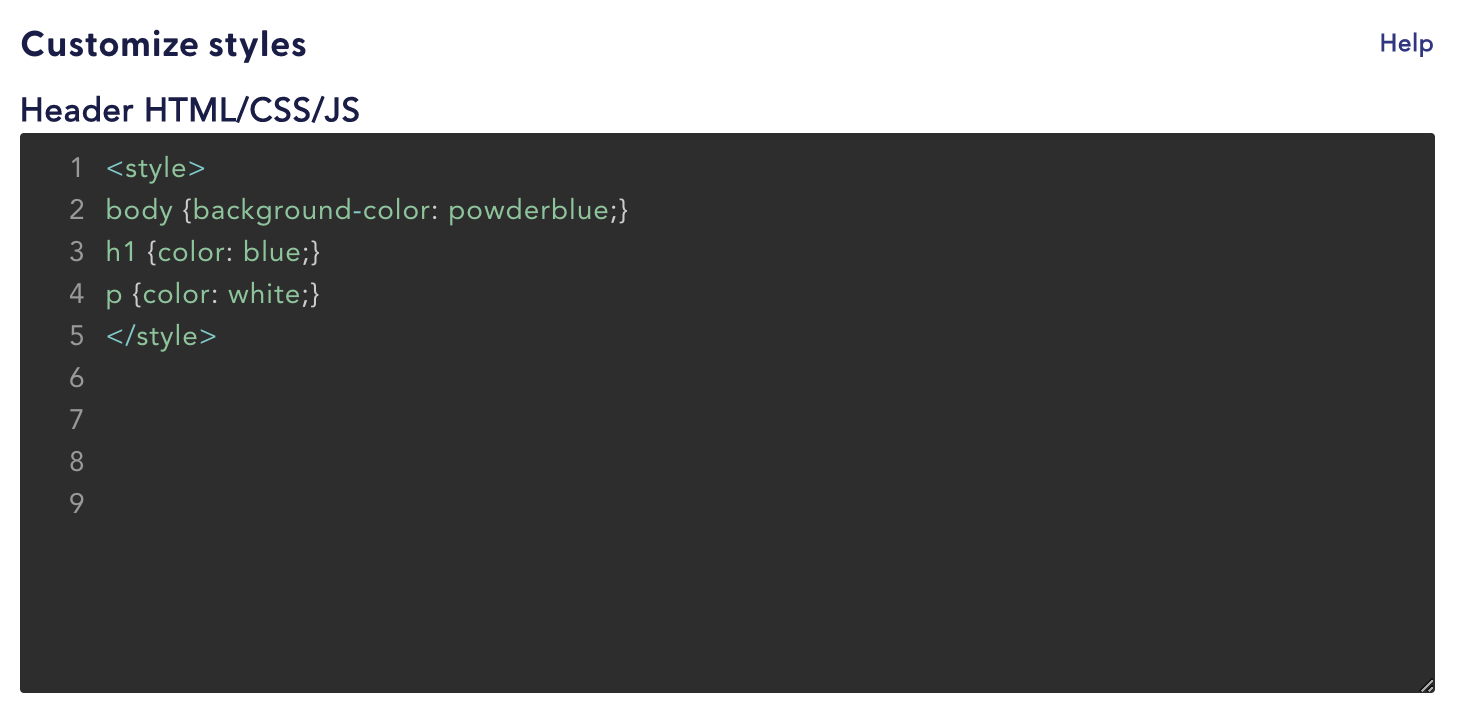
Custom Account Invite page example
The following screenshot is an example of a customized Account Invite page and it's corresponding CSS styling in the Recharge merchant portal.


Updated 2 months ago
